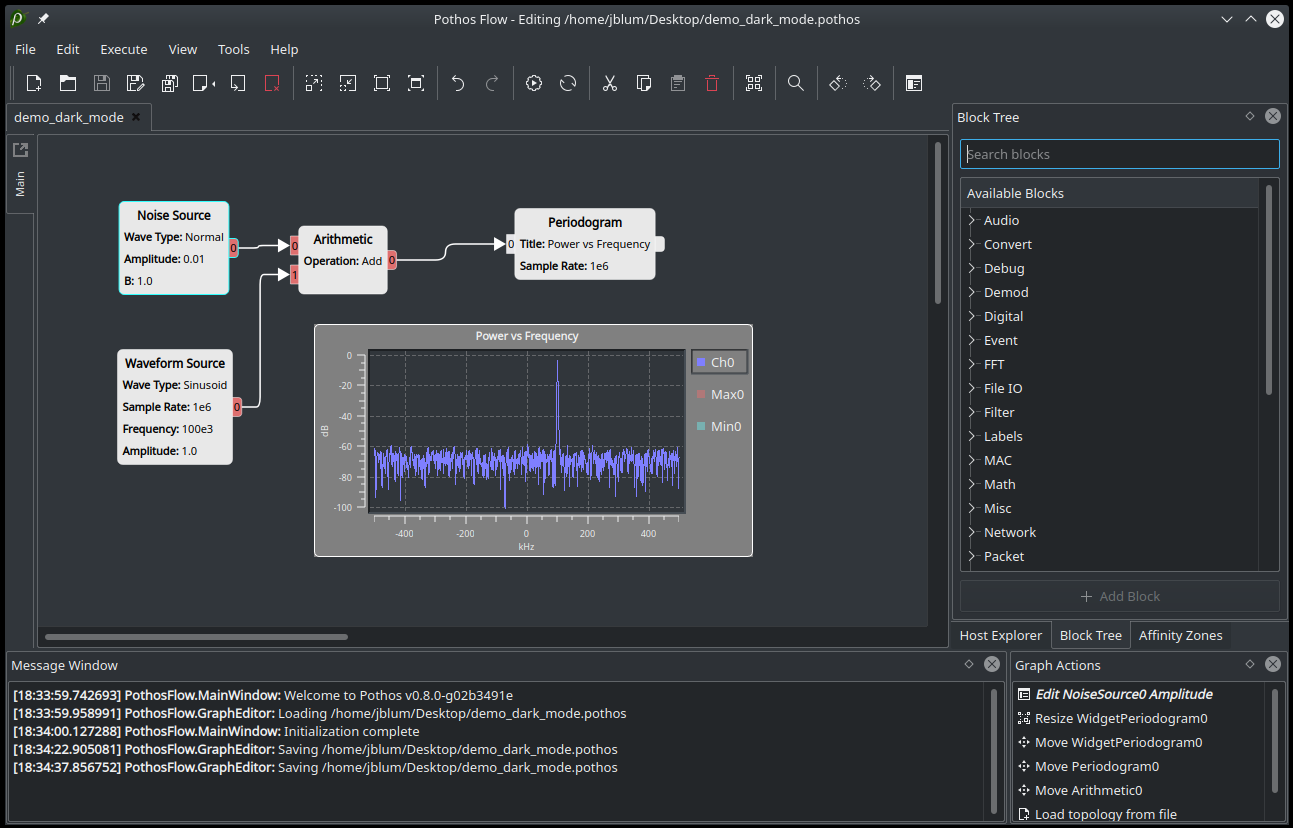
Pothos Flow supports dark mode Sun, Aug 22 2021 PM
Pothos Flow was looking a little awkward when a dark theme was enabled on the OS. In addition, the actual background was still white, which apparently "burns the eyes!". So, I recently added support for dark themes in Pothos Flow, and widget + plotter toolkits.

Detecting dark mode
I couldn't actually figure out directly if the theme was a dark theme. Instead decided to check the default palette, and if the window color is not very light, then it must be a dark theme. This has been tested on OSX and Ubuntu KDE. And it should work in theory anywhere where the Qt widgets change things like QLabel forground and background based on the system theme.
static QColor getDefaultPaletteColor(const QPalette::ColorRole role)
{
QWidget *nullWidget(nullptr); //default palette, unspecified widget
return QApplication::palette(nullWidget).color(role);
}
const QString &defaultPaletteBackground(void)
{
const static QString color = getDefaultPaletteColor(QPalette::Window).name();
return color;
}
bool isColorDark(const QColor &color)
{
return color.lightnessF() < 0.5;
}
static bool isDarkMode(void)
{
const static bool isDark = isColorDark(defaultPaletteBackground());
return isDark;
}
Using dark mode
Anywhere that didn't use the system theme for a QWidget already used (or should have used) a color constant in the GraphEditor/Constants.hpp head. So for most of the colors that resolved around drawing blocks and similar items, the color constants where conditionalized on "isDarkMode()".
QString darkColorSupport(const QString &light, const QString &dark)
{
return isDarkMode()?dark:light;
}
#define GraphDrawBackgroundColor darkColorSupport("#FCFFFF", defaultPaletteBackground())